|
|
Few question regarding functionality of the editor and the developer license
Last post 04-07-2009, 4:40 PM by Adam. 15 replies.
-
 03-21-2009, 3:31 PM 03-21-2009, 3:31 PM |
-
 RickL
RickL
-

-

-
Joined on 07-19-2008
-
-
Posts 13
-
-
|
Few question regarding functionality of the editor and the developer license
Hi, I'm currently looking for "the best" HTML editor around and I'm still trying to choose between the telerik RAD grid and the Cuteeditor. They both have their pros and cons, cuteeditor seeming to have more pros than cons....
A few things I like very much about the RAD editor, I can't find in the cuteditor (at least not in the demos). Those features may, however, exist without me knowing, or maybe they can be implemented using a few javascript calls into the object model of the cuteeditor:
- Something I just now notice: Why is it that when I move my mouse over one of the dropdowns at the top toolbar, the mousepointer is an I-beam instead of an arrow? Is this adjustable in the stylesheet (this is IE)? And, using Navigator, the mouse icon when over toolbar buttons has that weird "acces denied" or something cursor?
- I really, really like the way spellchecking has been implented in the RAD grid. Spellchecking in cuteditor opens a separate dialog. The behavior of such windows depends very much on which browser you're using, but (imo) is only acceptable in FF and IE. Other browsers open a new tab, or place a new icon on the taskbar when opening such a modal new window. Is there any way the default spellcheck can be overriden to use one of those "not-really-a-dialog" screens? The ones used by, for instance, the image gallery?
- Another feature of the RAD grid is that the toolbar can be hidden when the editor doesn't have the focus and shown when it does. This is a real space saver (and makes the page less bloating as well, when lots of other controls exist). Does the cuteeditor have an option to use javascript calls to show hide the toolbar at such events?
- Closely related to point "3". Is it possile to use javascript calls to change the toolbar layout? Real world example: having several small editors (with few space for toolbar buttons) showing a small subset of the toolbar buttons but, when switching to full screen few, replacing that simple toolbar with a full toolbar (and back again, when switching to small window).
Some license questions:
A single developer license allows for a single developer developing as many web apps as you wish using the cuteeditor and freely redistribute to as many servers (client servers or own servers) as you wish, from what I understand (and which is usually the case with developer licenses).
- I maybe overlooking this, but I can't find anything about expiration of that license. I'm sure the redistribution license (as well as the actual developer license) does not expire, but usally they also include 1 year of support and updates and a reduced fee at the end of that year for another year of support and updates. I can't find anything regarding that on your site; how's that with the cuteeditor?
- I'm evaluating these two editors not for myself, but for a client of mine. They do not develop themselves; they hire developers on a project-to-project base to develop for them. So it won't be suficient for me to obtain a developer license (in this case; I'll probably need one for other apps I'll be creating, but that's not currently the case). Is it possible for my client to obtain a single developer license and grand the developer rights to the developer they are working with at any which time (providing, of course, that it will only be one developer at a time, which will certainly be the case...)?
Thanks,
Rick
|
|
-
 03-23-2009, 11:08 AM 03-23-2009, 11:08 AM |
-
 Adam
Adam
-

-

-
Joined on 09-23-2003
-
Aurora, ON
-
Posts 18,678
-
-

|
Re: Few question regarding functionality of the editor and the developer license
Rick,
Thanks for the interest.
- Something I just now notice: Why is it that when I move my mouse over one of the dropdowns at the top toolbar, the mousepointer is an I-beam instead of an arrow? Is this adjustable in the stylesheet (this is IE)? And, using Navigator, the mouse icon when over toolbar buttons has that weird "acces denied" or something cursor?
This issue will be fixed as soon as possible
- I really, really like the way spellchecking has been implented in the RAD grid. Spellchecking in cuteditor opens a separate dialog. The behavior of such windows depends very much on which browser you're using, but (imo) is only acceptable in FF and IE. Other browsers open a new tab, or place a new icon on the taskbar when opening such a modal new window. Is there any way the default spellcheck can be overriden to use one of those "not-really-a-dialog" screens? The ones used by, for instance, the image gallery?
We will implement this feature in the coming new build.
- Another feature of the RAD grid is that the toolbar can be hidden when the editor doesn't have the focus and shown when it does. This is a real space saver (and makes the page less bloating as well, when lots of other controls exist). Does the cuteeditor have an option to use javascript calls to show hide the toolbar at such events?
http://richtextbox.com/test/UseFloatToolbar.aspx
- Closely related to point "3". Is it possile to use javascript calls to change the toolbar layout? Real world example: having several small editors (with few space for toolbar buttons) showing a small subset of the toolbar buttons but, when switching to full screen few, replacing that simple toolbar with a full toolbar (and back again, when switching to small window).
I suggest you use the Ajax to achieve this.
asp.net Chat http://cutesoft.net/ASP.NET+Chat/default.aspx
Web Messenger: http://cutesoft.net/Web-Messenger/default.aspx
asp.net wysiwyg editor: http://cutesoft.net/ASP.NET+WYSIWYG+Editor/default.aspx
asp wysiwyg html editor: http://cutesoft.net/ASP
asp.net Image Gallery: http://cutesoft.net/ASP.NET+Image+Gallery/default.aspx
Live Support: http://cutesoft.net/live-support/default.aspx
|
|
-
 03-23-2009, 11:22 AM 03-23-2009, 11:22 AM |
-
 Karen
Karen
-

-

-
Joined on 11-06-2008
-
-
Posts 48
-
-

|
Re: Few question regarding functionality of the editor and the developer license
Dear Rick,
Please allow me to address the licensing part.
1. There is no expiry date in any of our permanent license files, Domain, IP, SMB, Developer, Redistribution... Only our free trial version has the expiration mechanism. CuteEditor has been free upgrade since v1.x 6+ years ago and we don't plan to charge for v7 upgrade in 2010 either. If you were our v1 license owners from 6 years ago, today you'd be able to download latest v6 and simply put your v1 license file in to make it work. That's why you can't find upgrade charge, support charge or any other hidden fees simply because there is none :)
2. Your client can purchase a developer license and grant you the rights to use it. As long as there is only 1 developer under covered by this license at any given time, we are fine with it. However there is a chance you qualify for a lower license option:
A Domain license allows the control to run on 1 domain/subdomain name, ie http://news.domain.com or http://intranet or http://192.168.0.1
A Small Business License allows 10 such names
An IP license enables all the domains/subdomains hosted on this IP@ to use the control.
All license options are good for http://localhost. I'd highly recommend Small Business License as it's the most popular choice among our customers. Out of the 10 names, you can use one or two for the internal dev server ie. http://intranet while keep the rest for your production servers.
Questions?
|
|
-
 03-24-2009, 10:09 PM 03-24-2009, 10:09 PM |
-
 RickL
RickL
-

-

-
Joined on 07-19-2008
-
-
Posts 13
-
-
|
Re: Few question regarding functionality of the editor and the developer license
Adam, thanks for the reply
- Ok, good to know
- Any idea when this new build will be released? Is it an option to do this myself in the meantime? I mean; the spellchecker probably has an API of its own and maybe it can be opened in an IFrame embedded in one of those fancey vista popups?
- Thanks, that's exactly what I was after, yes!
- Can the toolbar layout be changed on the fly then? Or can new toolbars be attached to the control in javascript? I mean; using AJAX isn't a problem, as long as you know what to download and how to tell the editor to use that newle downloaded stuff....
Thanks,
Rick
|
|
-
 03-24-2009, 10:15 PM 03-24-2009, 10:15 PM |
-
 RickL
RickL
-

-

-
Joined on 07-19-2008
-
-
Posts 13
-
-
|
Re: Few question regarding functionality of the editor and the developer license
Hi Karen, thanks for your reply.
- That sounds perfect... :)
- Thanks for the info, but I don't think they will qualify for any of those lics. They're running various servers with countless subdomains, so a developer lic i what they are going to need....
Thanks,
Rick
|
|
-
 03-27-2009, 1:25 PM 03-27-2009, 1:25 PM |
-
 04-02-2009, 9:30 PM 04-02-2009, 9:30 PM |
-
 RickL
RickL
-

-

-
Joined on 07-19-2008
-
-
Posts 13
-
-
|
Re: Few question regarding functionality of the editor and the developer license
Hi Adam,
I downloaded the trial version today and I also downloaded all the examples today:
- The example you pointed me to (UseFloattoolbar.aspx) is not included in the package I've downloaded and I also can't find a property in the class reference that hints me to set it to "true" to get the desired behavior, so; which property must I set to get this floating toolbar behavior?
- You say that the modal dialog has been replaced with the "not-really-a-dialog" used in, for instance, the image gallery (issue 2). However, the trial version still shows a real modal dialog when opening the spell checker. Is there a property that needs to be set to get the other type of "dialog" to be shown instead?
And another question:
I need to line out my html editors. Getting width and position of certain controls and adjusting the width of the editor accordingly. I'm doing this in the "onload" event if the page. However, this only seems to work in IE. Other browsers refuse to set the correct width and there's probably even an error because any code after it doesn't get executed.
This is probably due to the "onload" event of the page firing before the editor is done initializing. I sort of confirmed that by placing an alert in the "AddInitializeScriptCode" and one in the "onload" event of the page. The onload alert indeed shows before the Initialize alert of the editor.
I can't put the code in the "AddInitializeScriptCode" because it needs to reference controls/functions on the page and that doesn't seem to work. So I figured I'd use the "CuteEditor_OnInitialized" event for that, which I saw in the javascript API section of the help file. What I don't see in that section, however, is how to attach the event to the control. How can I make sure that the control actually calls that function after it has been initialized?
Thanks.
Rick
|
|
-
 04-02-2009, 11:51 PM 04-02-2009, 11:51 PM |
-
 04-03-2009, 10:39 AM 04-03-2009, 10:39 AM |
-
 RickL
RickL
-

-

-
Joined on 07-19-2008
-
-
Posts 13
-
-
|
Re: Few question regarding functionality of the editor and the developer license
Ok thanks Adam.
And the Initialization? Where can I do that? Or rather; how can I make sure that the control will actually call that "event hander"?
Thanks,
Rick
|
|
-
 04-03-2009, 12:38 PM 04-03-2009, 12:38 PM |
-
 04-03-2009, 2:04 PM 04-03-2009, 2:04 PM |
-
 RickL
RickL
-

-

-
Joined on 07-19-2008
-
-
Posts 13
-
-
|
Re: Few question regarding functionality of the editor and the developer license
Yes thanks Adam, I got that... what I was referring to with initialization was the other part of my previous post, this part:
And another question:
I need to line out my html editors. Getting width and position of certain controls and adjusting the width of the editor accordingly. I'm doing this in the "onload" event if the page. However, this only seems to work in IE. Other browsers refuse to set the correct width and there's probably even an error because any code after it doesn't get executed.
This is probably due to the "onload" event of the page firing before the editor is done initializing. I sort of confirmed that by placing an alert in the "AddInitializeScriptCode" and one in the "onload" event of the page. The onload alert indeed shows before the Initialize alert of the editor.
I can't put the code in the "AddInitializeScriptCode" because it needs to reference controls/functions on the page and that doesn't seem to work. So I figured I'd use the "CuteEditor_OnInitialized" event for that, which I saw in the javascript API section of the help file. What I don't see in that section, however, is how to attach the event to the control. How can I make sure that the control actually calls that function after it has been initialized?
And then some other questions/problems:
- I think I've found out how to get the CuteEditor_OnInitialized "event" fired; that function must be at the bottom of the page, right? At least, when placed inside a scriptblock in the header section or at the top of the page, it never gets called.
- There's a problem with that "event" though: It doesn't always fire. If you go to one of the two "no floating toolbar" editor links from the login page you'll see 5 editors on those pages. At the top of the page is a counter that gets updated each time an initialize "event" is fired. This counter very rarely reaches 5. This means that very rarely any code to be executed against an editor done initializing is actually being executed. I've tried every possibility; initial page load, subsequent page loads, page refreshes/frame refreshes (in browsers that can refresh per frame) and I've tested with IE 6 (w2k and xp), IE7, FF, Opera, Safari and Chrome (all windows). The only two browsers that nearly always fire the event 5 times are Safari and Chrome; nearly always, not always. The behavior of this is actually better in an internet environment than it is in an intranet environment; in an intranet environment the counter almost never reaches 5, whereas over the world wide web it does on occasion reach 5 indeed.
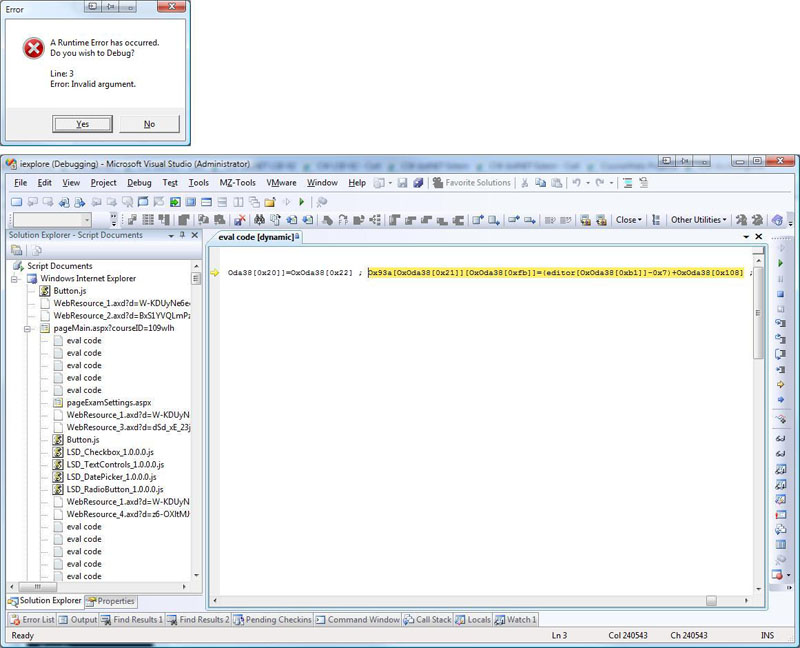
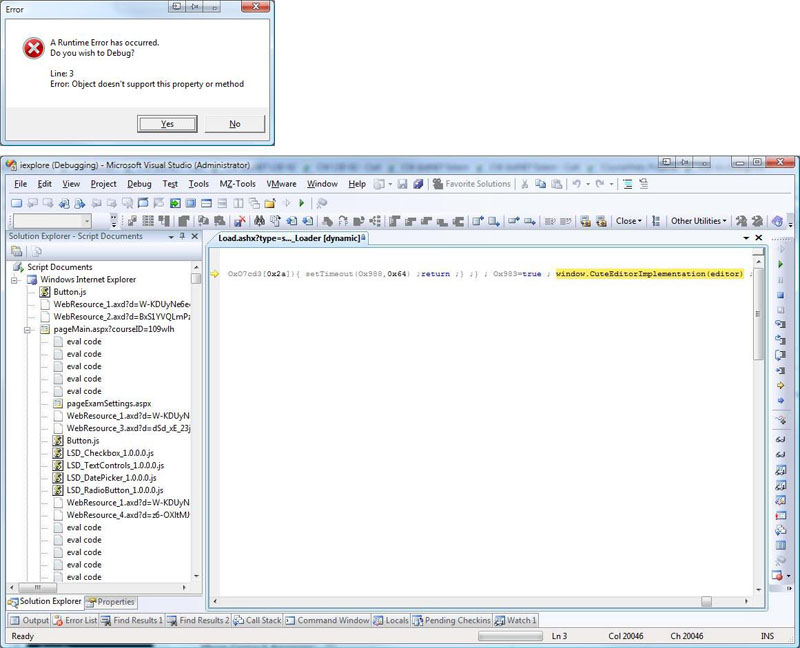
- The floating toolbars cause javascript errors in IE (both 6 and 7). All other browers have no problem with the floating toolbars. Screenshots of the errors are below, including the offending piece of javascript (the second error is most likely a result from the first error). These errors only seem to occure when there's more than 1 editor on the page; not reproducable in the example you pointed me too a few days ago and I wasn't able to reproduce them on my site as well when there's only one editor on the page using a floating toolbar. This behavior is also a lot worse in an intranet situation; over the world wide web you sometimes get a page loading without errors.
- Look at the heights of the editors. It has been set to 50px. However, IE is the only browser actually rendering the editable area at 50px; all others seem to be taking into account the height of the toolbar because when there's a toolbar (the two "no floating toolbar" pages) the editors have an unusable editable area; way too low and the two "floating toolbar" pages have an editable area which is much higher than the 50px specified.


Thanks.
Rick
|
|
-
 04-06-2009, 4:55 PM 04-06-2009, 4:55 PM |
-
 RickL
RickL
-

-

-
Joined on 07-19-2008
-
-
Posts 13
-
-
|
Re: Few question regarding functionality of the editor and the developer license
Adam, any comments about the above?
Thanks,
Rick
|
|
-
 04-07-2009, 7:35 AM 04-07-2009, 7:35 AM |
-
 RickL
RickL
-

-

-
Joined on 07-19-2008
-
-
Posts 13
-
-
|
Re: Few question regarding functionality of the editor and the developer license
Adam, can I please get a reply?
We really need multiple editors on our pages and if there's no decent support for that then it's a definate no-go and I'll need to start evaluating other editors....
Thanks,
Rick
|
|
-
 04-07-2009, 2:19 PM 04-07-2009, 2:19 PM |
-
 04-07-2009, 3:16 PM 04-07-2009, 3:16 PM |
-
 RickL
RickL
-

-

-
Joined on 07-19-2008
-
-
Posts 13
-
-
|
Re: Few question regarding functionality of the editor and the developer license
Ok thanks, but first of all: that won't work because, as stated in one f the posts above; I can't resize the editors in the body onload event because they seem to have not yet been initialized at that time. It probably even fires an error because any code after the code sizing the editor is not being executed...
Second: that would be the silliest event I've ever heard of? One that you must call yourself? Funny though, that it does get called by the editors themselves as well, occasionally, without me calling the function manually...? Besides, if one needs to call that function himself, then why is it even there? It should not be in the javascript api as being an event of the editor then; any code being executed in that function might as well be executed in the onload event of the body in the first place if that's where you need to call the oninitialized function from.
Anyway; the multiple editor problem and javascript errors is huge and I don't think that there's a solution for it, so sadly I won't be able to use the control, which is a shame because it does provide a lot of functionality... :(
Thanks for the effort,
Rick
|
|
-
 04-07-2009, 4:40 PM 04-07-2009, 4:40 PM |
|
|
|