I believe I don't tell you well... I show it with pictures beacuse to explain well is hard to me.

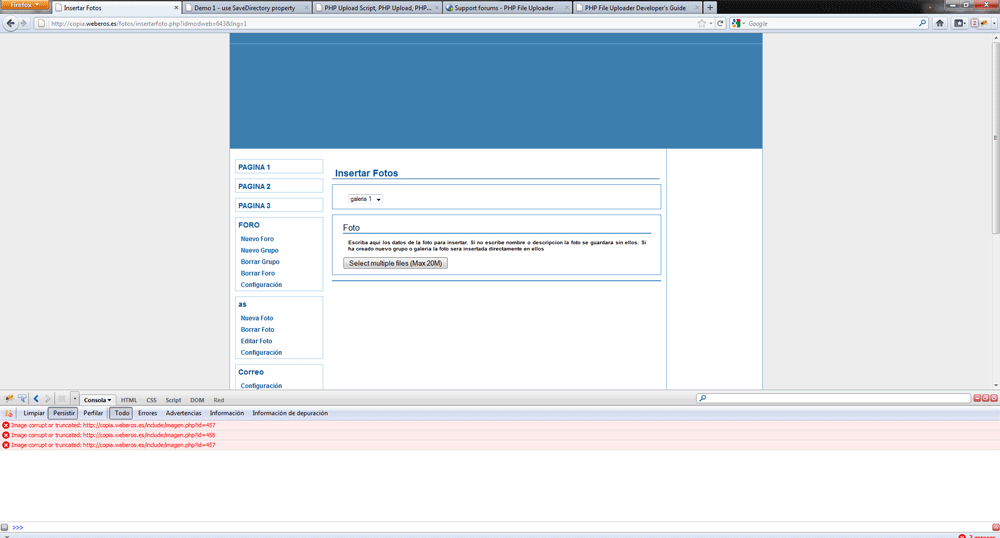
I go to my page to upload images. I click the button to select my files.
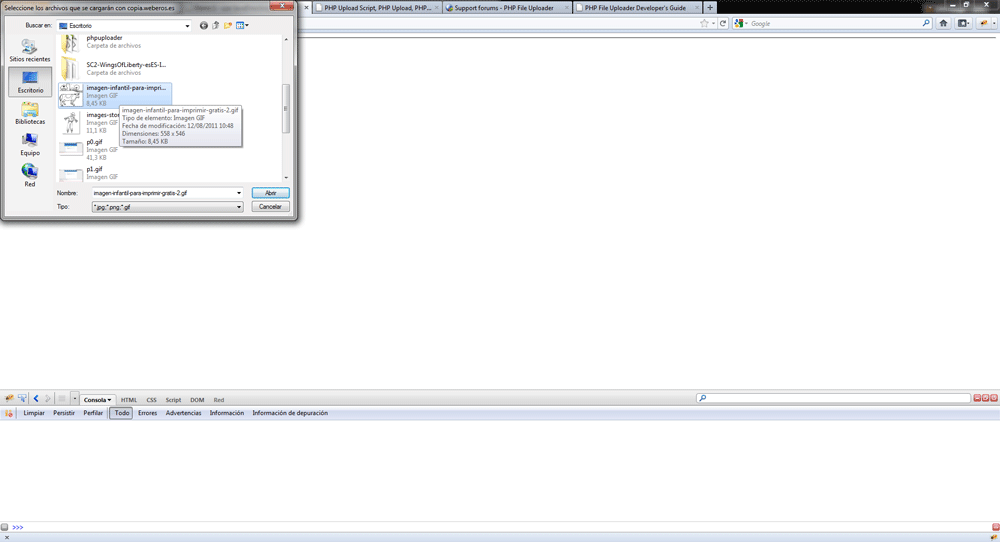
I select the file and it's started to upload to the server.
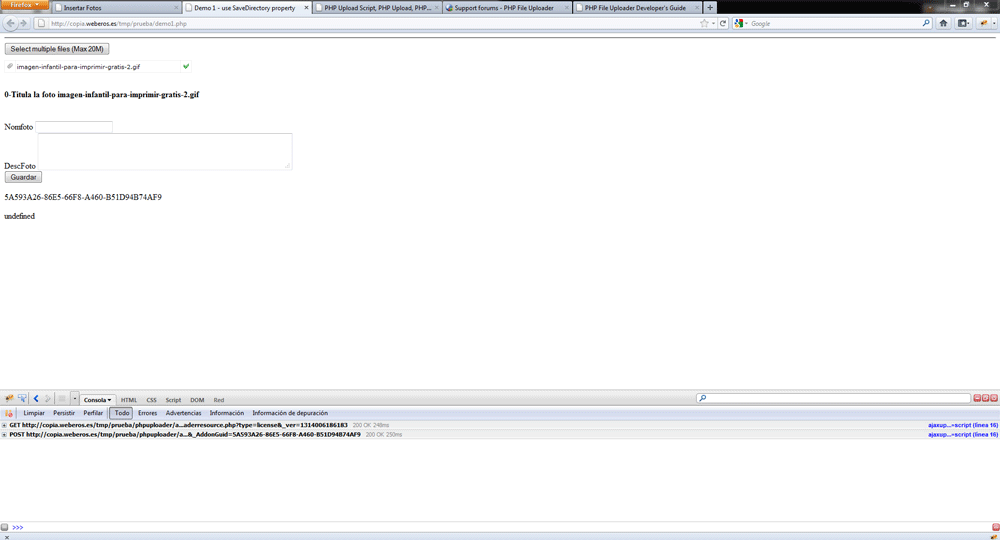
After the upload the file, and thanks my javascript, apears a little <div> with a <form>, but in 1-2seg the page refresh and I can submit the <form> beacuse It desapear with the uploaded files.
When i test and work with the demo1, it is diferent. The refresh don't happen.
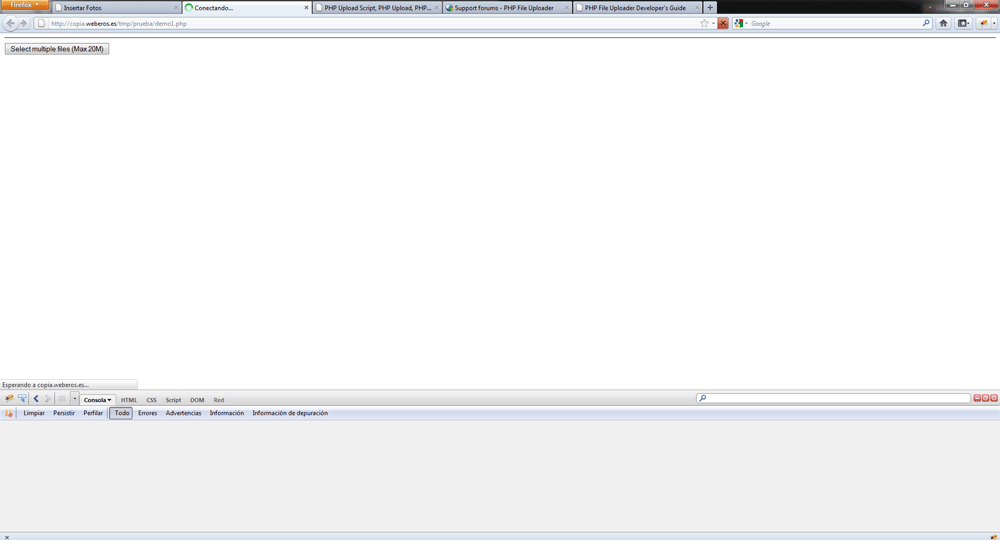
This is:

Select file:

And the file is uploaded and the form appear and it stay.

I hope to understand me. THAKS